React devtools - Lutter contre les rendus superflus
Etat des lieux
Tous les composants React ont et maintiennent leur state et leurs props.
Dès qu'un changement intervient sur ce state ou ces props il est normal de penser que le composant doit être de nouveau rendu pour appliquer ces changements au DOM.
À l'inverse, s'il n'y a aucun changement, on se dit naturellement que le composant ne va pas être rendu.
Mais parfois, sans comprendre pourquoi, un composant va rendre un nouveau DOM.
Cela peut entrainer des ralentissements sur l'application.
Quand cela se produit, comment faire pour déceler ces rendus intempestifs ?
Utiliser les hooks de lifecycle, utiliser useEffect et remplir votre composant de console.log.
C'est un peu "archaïque" comme moyen de debug.
La solution React-Developer-Tools
Si vous bossez déjà avec React, vous devez déjà l'avoir installée, si ce n'est pas déjà fait qu'attendez-vous 😱.
Cette extension propose une fonctionnalité bien pratique pour mettre en évidence le rendu de chaque composant de votre application. Le Highlight.

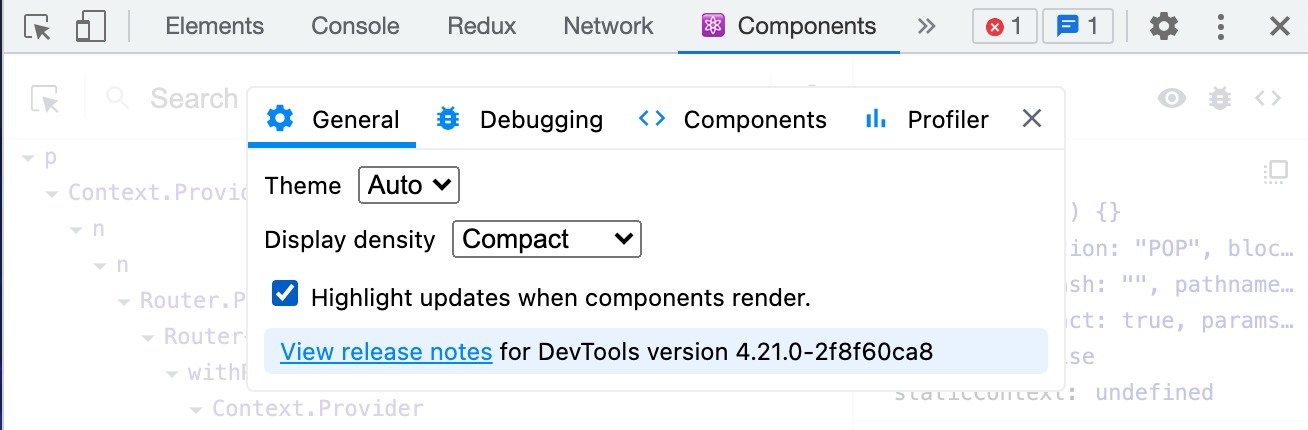
- Ouvrez votre console navigateur
- onglet
Components - cliquez sur l'icone de roue ⚙️
- dans la modal qui apparait restez dans l'onglet
General - Cochez la case
Highlight updates when components render.
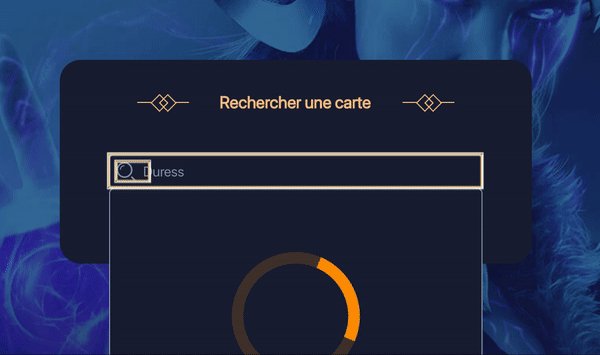
Maintenant vous pouvez intéragir avec votre composant et vous verrez un entourage de couleur qui va tendre du vert au orange foncé en fonction du rendu des composants. Si votre application entière s'illumine comme un sapin de noël 🎄 c'est signe qu'il est temps de vous poser la question de la refacto !

Et après ?
Si vous avez des problèmes de rendu superflu, je vous invite à aller parcourir la doc de React et à regarder la section useMemo cela vous donnera quelques idées d'optimisation possible.
